ما هي أداة Elementor.com؟
في ملاحظة أكثر تحديدًا ، يعد Elementor مكونًا إضافيًا لمنشئ صفحات السحب والإفلات المرئي. يتكون هذا الوصف من جزأين ، لذلك دعونا نحلل كل منهما:
يعني المرئي أنه عند تصميم المحتوى الخاص بك ، فإنك ترى بالضبط ما سيراه زوار موقعك. لا يوجد أي التباس مطلقًا حول الشكل الذي ستبدو عليه صفحتك بمجرد نشرها.
يعني السحب والإفلات أنه يمكنك التنقل بين عناصر التصميم المختلفة - مثل الأزرار أو النماذج أو الصور - فقط عن طريق سحبها وإفلاتها. لا رمز مطلوب!
النتيجة النهائية هي أداة تساعدك في جعل موقع WordPress الخاص بك يبدو بالشكل الذي تريده دون الحاجة إلى تعلم الكود (أو استئجار مطور).
كيف تعمل واجهة Elementor
سأبدأ مراجعة Elementor هذه بإعطائك نظرة أساسية على كيفية عمل واجهة Elementor. إذا كنت قد لعبت بالفعل مع Elementor قليلاً ، فقد ترغب في التخطي مباشرة إلى القسم التالي من مراجعة Elementor لإلقاء نظرة على بعض الميزات الأكثر تحديدًا.
كيف يتم تقسيم الواجهة
عند تشغيل محرر Elementor لأول مرة ، سترى شيئًا مثل هذا:
(1) - منطقة المحتوى. سترى مظهرك المعتاد خارج هذه المنطقة ، وستقوم ببناء التصميم الخاص بك تقريبًا في المنطقة المميزة بالخط المنقط الرمادي.
(2) - العناصر / الحاجيات. هذه هي اللبنات الأساسية التي ستجمعها معًا لتصميم صفحتك.
(3) - الإعدادات. تساعدك هذه على التراجع عن التغييرات ومعاينة تصميمك على أجهزة مختلفة والمزيد.
بناء التخطيط للتصميم الخاص بك
بينما يمكنك البدء في استخدام العناصر على الفور ، فربما تريد إنشاء البنية الأساسية لصفحتك قبل القيام بذلك.
يمنحك Elementor عنصرين هيكليين يساعدك:
عناصر الموقف
عناصر النمط كمجموعة (على سبيل المثال ، إضافة خلفية إلى قسم كامل من صفحتك)
هذه العناصر الهيكلية هي:
الأقسام - كتلة التخطيط الأوسع.
الأعمدة - الجلوس داخل قسم. يمكنك إما أن يكون لديك عمود واحد أو إضافة عدة أعمدة.
على سبيل المثال ، إليك ما يبدو أن يكون لديك:
(1) - قسم واحد مميز باللون الأزرق
(2) - عمودان داخل هذا القسم ، يتميزان باللون الأسود
إضافة عناصر جديدة إلى تصميمك
لإضافة عنصر جديد إلى قسم أو عمود ، ما عليك سوى سحبه من الشريط الجانبي الأيسر إلى المعاينة المرئية لصفحتك:
بينما يعد عنصر العنوان مثالًا أساسيًا جدًا ، إلا أن لديك مجموعة من الخيارات الأخرى التي تتيح لك القيام بأشياء رائعة مثل إنشاء دائرة شعار.
عناصر التصميم أو الأعمدة أو الأقسام
لمزيد من التصميم والتحكم في أي من العناصر أو الأعمدة أو الأقسام الخاصة بك ، يمكنك النقر فوق المحتوى الذي تريده ثم استخدام علامات التبويب في الشريط الجانبي:
هل من الصعب تعلم Elementor؟
بالمقارنة مع منشئي الصفحات الآخرين ، تعد واجهة Elementor واحدة من أسهل الفهم. ولكن بغض النظر عن المكون الإضافي الخاص بباني الصفحات الذي تختاره ، سيكون هناك دائمًا منحنى تعليمي قبل أن تتمكن من البدء في إنشاء صفحات رائعة حقًا.
إليك أفضل طريقة على الإطلاق لتصبح خبيرًا في Elementor في رأيي:
قم باستيراد قالب Elementor الذي تم إنشاؤه مسبقًا (المزيد حول هذه العناصر في ثانية واحدة فقط) ثم قم بتفكيكه لمعرفة كيف قام المصمم ببناء الصفحة. بهذه الطريقة ، يمكنك رؤية الخيارات الأكثر تقدمًا التي تساعدك على بناء شيء يبدو رائعًا حقًا.
ست ميزات Elementor محددة تساعد في جعله رائعًا
الآن بعد أن أصبح لديك فهم للواجهة الأساسية ، دعنا نأخذ مراجعة Elementor هذه بشكل عملي أكثر قليلاً ونبحث في بعض الميزات المحددة التي ساعدت في جعل Elementor ناجحًا للغاية.
1. مكتبة قالب Elementor
بينما يمنحك Elementor القدرة على إنشاء تصميمات كاملة من البداية ... لا تحتاج دائمًا إلى القيام بكل شيء بنفسك بفضل مكتبة قوالب Elementor.
تتضمن هذه المكتبة مجموعة من القوالب التي يمكنك إدراجها بنقرة واحدة:
اعتبارًا من Elementor 2.0 ، تأتي هذه القوالب الآن بتنسيقين:
الصفحات - هذه تصميمات ذات صفحة كاملة يمكنك استيرادها ثم تعديلها حسب الحاجة.
الكتل - هذه تصميمات "لأقسام" محددة ، وليس صفحات كاملة. على سبيل المثال ، إذا كنت تريد فقط إدخال قسم جهة اتصال تم إنشاؤه مسبقًا إلى تخطيط موجود ، فيمكن أن تساعدك الكتل في القيام بذلك.
بمجرد حصولك على بعض التصميمات الخاصة بك ، يمكنك أيضًا حفظها كقوالب أو كتل لإعادة استخدامها بسهولة لاحقًا.
2. معاينات الهاتف المحمول وعناصر تحكم التصميم سريعة الاستجابة
نظرًا لوجود جزء هائل من حركة المرور على الويب على أجهزة الجوال في الوقت الحاضر ، فأنت بحاجة إلى إصدار الجوال لموقعك ليبدو رائعًا.
أولاً ، بعض الأخبار الجيدة:
جميع التصميمات التي تقوم بإنشائها باستخدام Elementor تستجيب تلقائيًا (أي أنها تبدو جيدة على الهاتف المحمول).
إذا أردت في أي وقت أن ترى كيف يبدو تصميمك على جهاز مختلف ، يتيح لك Elementor تشغيل معاينة بسرعة دون مغادرة الواجهة:
يأخذ Elementor الأشياء إلى أبعد من ذلك من خلال السماح لك بإظهار / إخفاء عناصر واجهة مستخدم فردية على أجهزة معينة.
على سبيل المثال ، إذا كانت لديك صورة بطل ضخمة ، فقد لا ترغب في عرض تلك الصورة على نسخة الجوال من موقعك. تتيح لك عناصر التحكم في التصميم سريع الاستجابة لـ Elementor إخفائها على أجهزة الجوال بنقرة زر تبديل:
3. ضوابط تخطيط مفصلة
نظرًا لأن منشئي الصفحات يلغيون الحاجة إلى التعليمات البرمجية المخصصة ، يتعين عليك أحيانًا التضحية ببعض المرونة حول مكان وضع العناصر من أجل تحقيق هذه البساطة.
لكن ما يميز Elementor هو أنه يمنحك الكثير من عناصر التحكم البديهية للتأكد من أنه يمكنك وضع كل عنصر واجهة مستخدم وقسم وعمود في المكان الذي تريده بالضبط. تستطيع:
عيّن المساحة المتروكة والهامش يدويًا للأقسام والأعمدة وعناصر واجهة المستخدم
اضبط عرض العمود بسحب الحاجز بين الأعمدة
ضع عناصر واجهة المستخدم عموديًا داخل عمود (أو أعمدة داخل قسم)
قم بإنشاء مساحة فارغة بين الأعمدة مع فجوة عمود قابلة للتعديل
4. تحرير النصوص المضمنة
يعد تحرير النص المضمن طريقة ملائمة لتحرير النص على صفحتك. بدلاً من الحاجة إلى استخدام نافذة منبثقة مثل بعض منشئي الصفحات الآخرين ، يتيح لك Elementor النقر على الصفحة والبدء في الكتابة:
5. من السهل التراجع / الإعادة وسجل المراجعة الكامل
أي شخص لم يخطئ قط لم يجرب أي شيء جديد
البرت اينشتاين
كما يخبرنا ألبرت بلطف ، من المحتمل أن ترتكب خطأ (حسنًا ، أخطاء) عند تجربة أساليب تصميم جديدة.
إذا أخطأت في شيء ما ، فإن Elementor يجعل من السهل التراجع عن أخطائك بطريقتين مختلفتين.
أولاً ، يتم تسجيل كل إجراء تتخذه * ويمكن التراجع عنه حسب الحاجة:
ثانيًا ، في كل مرة تحفظ فيها تصميمك ، ستحصل أيضًا على مراجعة جديدة تمامًا يمكنك الرجوع إليها إذا لزم الأمر.
* يتم مسح هذه الإجراءات الفردية عند الخروج من الواجهة. لذلك فهو كل إجراء تتخذه أثناء جلسة تصميم معينة. بالرغم من ذلك ، يمكن الوصول إلى المراجعات المحفوظة دائمًا.
6. قم بتنظيف الكود إذا قمت بإلغاء تنشيط Elementor
إذا احتجت في أي وقت إلى إلغاء تنشيط Elementor في وقت ما في المستقبل ، فيمكنك الراحة بسهولة مع العلم أنه لن يترك وراءك فوضى من الرموز القصيرة مثل WPBakery Page Builder أو Divi Builder.
بدلاً من ذلك ، يترك Elementor وراءه رمزًا نظيفًا (على الرغم من أنك ستفقد كل التصميم بالطبع).
يتيح لك Elementor Pro إنشاء المظهر الخاص بك بالسحب والإفلات + المزيد
المكون الإضافي الأساسي لباني الصفحة Elementor مجاني ومفتوح المصدر بنسبة 100٪. لكن فريق Elementor يبيع أيضًا وظيفة إضافية تسمى Elementor Pro. تمنحك هذه الوظيفة الإضافية الكثير من الوظائف المفيدة بدءًا من 99 دولارًا فقط. فيما يلي بعض الميزات الأكثر فائدة:
قم ببناء قالب WordPress بالكامل باستخدام Elementor
لن تكون مراجعة Elementor بدون تغطية أحدث إصدار من Elementor Pro.
حتى وقت قريب ، كان Elementor دائمًا للمحتوى الخاص بك فقط. ما زلت بحاجة إلى موضوع جودة يجلس تحته.
مع إصدار Elementor Pro 2.0 ، على الرغم من ذلك ، يمكنك الآن إنشاء المظهر بالكامل بنفس واجهة السحب والإفلات Elementor ، بما في ذلك قوالب منشورات رأس الصفحة وتذييلها ومدونة.
لإنشاء المظهر الخاص بك ، عليك أولاً تحديد الجزء الذي تريد إنشاءه من المظهر:
بعد ذلك ، يمكنك استخدام نفس واجهة Elementor (مع إضافة عناصر واجهة مستخدم لهذا النوع من المحتوى) لإنشاء التخطيط الخاص بك.
على سبيل المثال ، إذا أنشأت نموذجًا لنشر مدونتك ، فستتمكن من سحب الأدوات من أجل:
عنوان الوظيفة
آخر المحتوى
بيانات تعريف المؤلف
إلخ.
الكثير من الحاجيات لبناء المحتوى الخاص بك
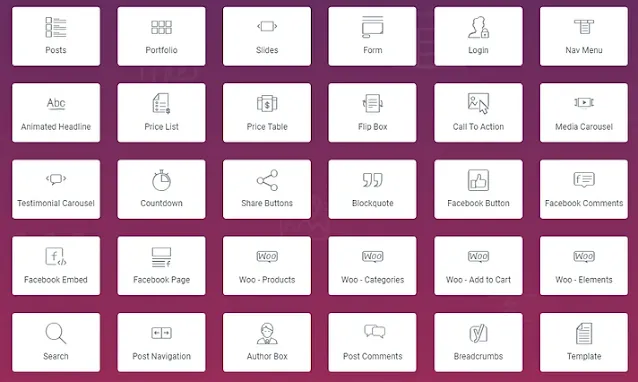
يضيف Elementor Pro مجرد عناصر واجهة مستخدم جديدة. بالإضافة إلى منحك مزيدًا من المرونة ، يمكن أن تساعدك أيضًا في استبدال المكونات الإضافية الأخرى. على سبيل المثال ، يحتوي Elementor Pro على أدوات من أجل:
النماذج (بما في ذلك نماذج الاتصال)
المتزلجون
أزرار المشاركة الاجتماعية
توقيت العد التنازلي
جداول التسعير
نماذج تسجيل الدخول
انظر القائمة الكاملة لأدوات Elementor Pro أدناه:
القوالب المتميزة
عند شراء Elementor Pro ، تقوم بإلغاء تأمين جميع القوالب والكتل في المكتبة. بالإضافة إلى مجرد الحصول على "المزيد" ، عادةً ما تكون قوالب Elementor Pro أكثر تفصيلاً وتعقيدًا. لذا فهي حالة "جودة أعلى + أعلى".
في وقت كتابة مراجعة Elementor ، كان هذا أكثر من 100 نموذج.
تساعدك الأدوات العالمية على إعادة استخدام نفس العنصر في صفحات متعددة
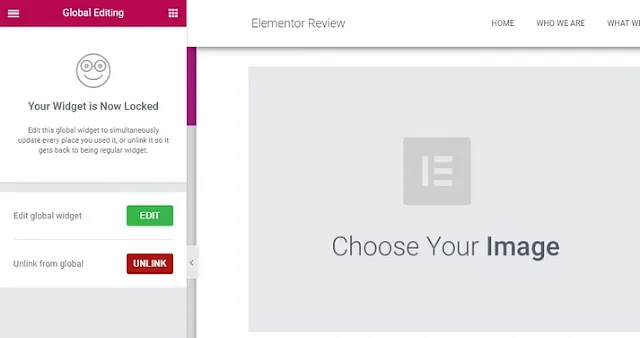
لاختتام مراجعة Elementor ، دعنا نلقي نظرة على ميزة Pro أخرى:
الحاجيات العالمية.
في بعض الأحيان قد يكون لديك موقف تريد فيه إعادة استخدام نفس العنصر في صفحات متعددة. على سبيل المثال ، قد يكون لديك قسم جهة اتصال يحتاج إلى تضمين نفس المحتوى في كل صفحة.
تجعل الأدوات العالمية ذلك أسهل من خلال السماح لك بما يلي:
احفظ هذه الأداة كقالب لإعادة استخدامها على صفحات متعددة
قم تلقائيًا بتحديث كل مثيل من هذه الأداة العالمية بمجرد تحريرها مرة واحدة
هل تحتاج Elementor Pro؟
إذا كنت ترغب فقط في إنشاء صفحات نمطية أساسية ، فيجب أن يكون للإصدار المجاني من Elementor قوة كافية. في الواقع ، من المحتمل أن يقدم Elementor الإصدار المجاني الأكثر ثراءً بالميزات من أي أداة إنشاء صفحات.
مع ما يقال ، إذا كنت ترغب في استخدام Elementor لإنشاء صفحات موقع الويب الأساسية الخاصة بك (أو إنشاء موقع الويب بالكامل الآن ، بفضل منشئ السمات) ، فإن Elementor Pro يعد خيارًا رائعًا بسبب العناصر الجديدة وعناصر التحكم الإضافية ، والوظائف الأخرى.
تمد امتدادات الطرف الثالث الأخرى Elementor إلى أبعد من ذلك
نظرًا لأن فريق Elementor سهّل على المطورين توسيع وظائف Elementor ، يمكنك أيضًا العثور على الكثير من امتدادات Elementor المفيدة الأخرى التي تتجاوز الوظيفة الإضافية الرسمية Elementor Pro.
مراجعة العنصر: الأفكار النهائية حول منشئ الصفحة هذا
الأرقام لا تكذب عندما يتعلق الأمر بـ Elementor. إنه بالفعل أحد أفضل منشئي الصفحات ويستمر المطورون في طرح تحسينات رئيسية جديدة بشكل منتظم.
نظرًا لأن الإصدار المجاني من Elementor سخي جدًا ، يجب عليك فقط تثبيته على موقع اختبار WordPress وتجربته بنفسك. إذا كنت تحب كيفية عمل الواجهة ، فيمكنك حينئذٍ التفكير في الترقية إلى Elementor Pro لبناء السمة والمزيد من العناصر / القوالب والميزات المفيدة الأخرى.